UX och UI – vad är skillnaden och varför behövs de?

UX (User Experience) och UI (User Interface) är två begrepp inom design som ofta förväxlas. Det är dock två olika koncept, som trots att de är lika också har betydande skillnader. Både UX och UI är viktiga delar inom grafisk design och bidrar till användarvänliga produkter och tjänster.
Kortfattat handlar UX om den övergripande upplevelsen en användare har när de interagerar med en produkt eller tjänst. Det omfattar allt från hur lätt något är att använda till hur tillfredsställande och smidigt upplevelsen känns.
UI å andra sidan fokuserar på produktens visuella element, som knappar, ikoner, och layout.
Vad är UX (user experience)?
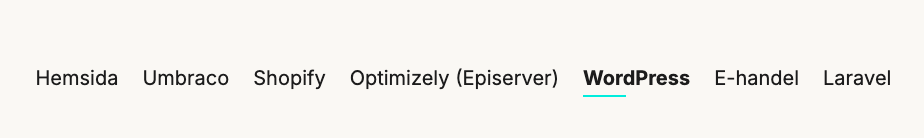
UX är en förkortning av User Experience och fokuserar på att förbättra användarupplevelsen. UX står för User Experience och handlar om användarens upplevelse när hen interagerar med en produkt eller tjänst. Det handlar ofta om mindre detaljer som hjälper besökaren att navigera och använda sidan. UX-design fokuserar på att skapa användarvänliga och intuitiva produkter. Ett exempel är att tydliggöra vilken sida man befinner sig på.

I detta fall blir tjänstensidan för WordPress på vår sida skriven i fetstil och underline:ad när man besöker den. Detta gör det lätt att se var i sidstrukturen man befinner sig.
Feedback och feedforward
Feedback och feedforward är visuella designkoncept som guidar en användare i besöket. UI-design syftar till att visuellt vägleda användaren genom webbplatsen och säkerställa att denne kan ta till sig information effektivt.
Feedback
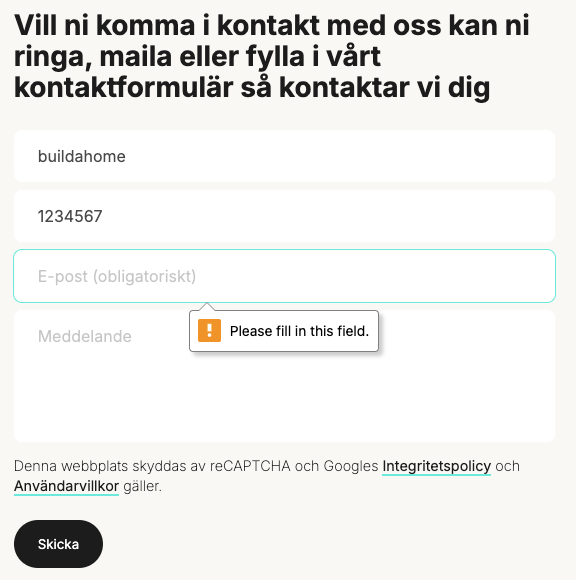
Feedback syftar på den information som systemet ger användaren som respons på en handling, till exempel en bekräftelse när en knapp har tryckts eller en varning om något gått fel. Detta hjälper användaren att förstå vad som händer och om deras interaktioner har lyckats.

Fyller man inte i det obligatoriska fältet highlightas det i en turkos färg och ett meddelande kommer upp. Detta visar att interaktionen man försökte genomföra inte var lyckad. Hade det visuella inte visat detta hade besökaren istället trott att sidan laggade eller inte registrerade dens klick.
Feedforward
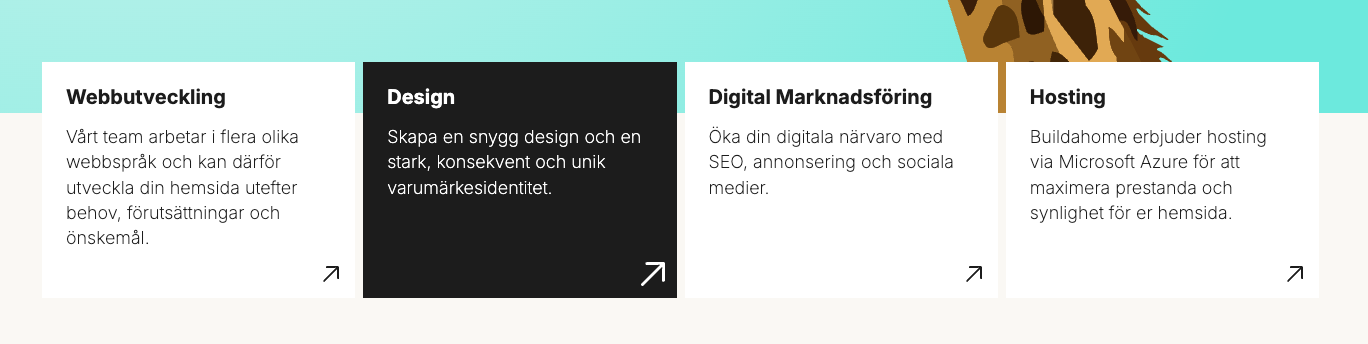
Feedforward ger användaren vägledning innan en handling utförs. Det kan vara visuella signaler eller ledtrådar som visar vad som kommer att hända om en viss åtgärd vidtas, som när en knapp ändrar färg när musen hovrar över den, vilket indikerar att den är klickbar. Eller när en produkt är slut i lager och knappen är grå. Detta visar att en aktion inte kommer kunna genomföras.
När jag hovrar över knappen som leder till ”Design” så ändras färgen til svart, för att indikera att det just är en knapp och är den är klickbar.

Feedback och feedforward är perfekta exempel på hur UX är vitalt för användarupplevelsen trots att man endast undermedvetet lägger märke till det.
Använd data för att förbättra designen
”Vad tyckte du om din vistelse på shoppingcentret?”, ”var det enkelt att använda appen?”, ”är du nöjd med din nyköpta produkt, varför?”
Du har säkerligen stött på liknande frågor och det kan ibland bli överväldigande med alla recensioner och frågeformulär som ständigt poppar upp i rutan. Dock är detta väldigt viktig information för en UX-designer som alltid försöker göra användarupplevelsen bättre och bättre.
Heatmaps är ett annat sätt att ta fram data som är användbart för UX-designers. De används för att få en visuell överblick av beteendet på sidan. Hur långt på sidan scrollar besökarna? Hur många klickar på särskilda knappar?
Denna sorts information gör det mycket lättare att förstå hur folk beter sig på en sida och ifall det finns brister i UX designen.
Vad är UI?
UI, kort för User Interface, är benämningen för knappar, ikoner, grafik, bilder, animationer och andra funktioner som tillsammans skapar en enhetlig produkt eller service. Designer arbetar med att skapa gränssnitt och koncept som attraherar användarna. Dessa funktioner integreras i interfacet på datorskärmar, appar och pekmonitorer.
Syftet med UI handlar om att skapa en snygg och lättanvänd produkt med en begriplig layout.
Färger och former
När vi pratar om UI handlar det om storlek, färger och typsnitt som presenteras i en tilltalande och användarvänlig kombination på skärmen. Oavsett om det handlar om användargränssnittet på datorn, telefonen, GPS:en, kaffemaskinen eller självbetjäningen på snabbmatsrestaurangen ligger UI-design bakom.
Till skillnad från UX så är en sidas UI är nästan alltid framtaget baserat på ett företags grafiska profil.
Allt handlar alltså om looken och känslan användare får genom att interagera med de de ser på skärmen. Är det enkelt och smidigt eller trögt och förvirrande? UI-designers finns till för att säkerställa att det finns struktur, ordning och logik bakom varje funktion, samtidigt som det tilltalar visuellt.
Varje färg och element frambringar en känsla som i tur väcker agerande. Det är kunskapen och studierna kring detta, bland annat, som en UI-designer känner till mycket väl.
UI och UX går hand-i-hand
Vill man vara väldigt enkel kan man säga att UX handlar om upplevelsen och UI om utseendet, även om det finns en hel del överlappning mellan koncepten. UX står för user experience och betonar dess betydelse för användarens upplevelse av produkter och tjänster.
Visst kan man säga att de två fungerar som allra bäst ihop. Den ena delen utan den andra hade blivit en flopp. Man kan säga att UI frambringar och skapar det UX vill ha sagt på ett sätt som talar till användare på bästa sätt.
Båda roller är viktiga för att fungera och attrahera användare på ett smidigt, snyggt och användarvänligt sätt.
Kontakta oss:
Mejladress: [email protected]
Telefonnummer: 010-214 65 65
Besök oss på sociala medier och webben:
Webb:
Läs andra blogginlägg:
Vad innebär Call-to-action och hur implementerar jag det bäst?
Hur viktigt är det med SEO & SEM? Behöver man verkligen båda?
7 anledningar att annonsera med Google Ads