Vad är Core Web Vitals och hur påverkar det sökresultatet?

Vad innebär Core Web Vitals?
Core Web Vitals, även kallat ”diagnos av huvudvärden för webben” på svenska, är en uppsättning av specifika mätvärden som Google använder för att bedöma användarupplevelsen på en webbsida.
Google introducerade Core Web Vitals redan i maj 2020 och lanserades officiellt som en del av deras rankingfaktorer i juni 2021.
Core Web Vitals är viktiga för sökmotoroptimering (SEO) eftersom Google använder dessa mätvärden som en rankingfaktor. Webbplatser med bra Core Web Vitals presterar generellt bättre i Googles sökresultat, eftersom dessa sidor bedöms ge en bättre användarupplevelse.
Även om du inte är webbutvecklare eller SEO-expert kan du med Core Web Vitals ändå få en överblick och förståelse för hur väl din webbplats presterar och vart det krävs optimering.
Var kan du se Core Web Vitals för en webbsida?
Det finns flera verktyg där du kan analysera Core Web Vitals för en webbplats:
Google Search Console
Under fliken ”Core Web Vitals” kan du få detaljerad information om hur väl en webbplats presterar enligt dessa mätvärden. Search Console ger data baserad på verkliga användarupplevelser och visar på eventuella förbättringsområden.
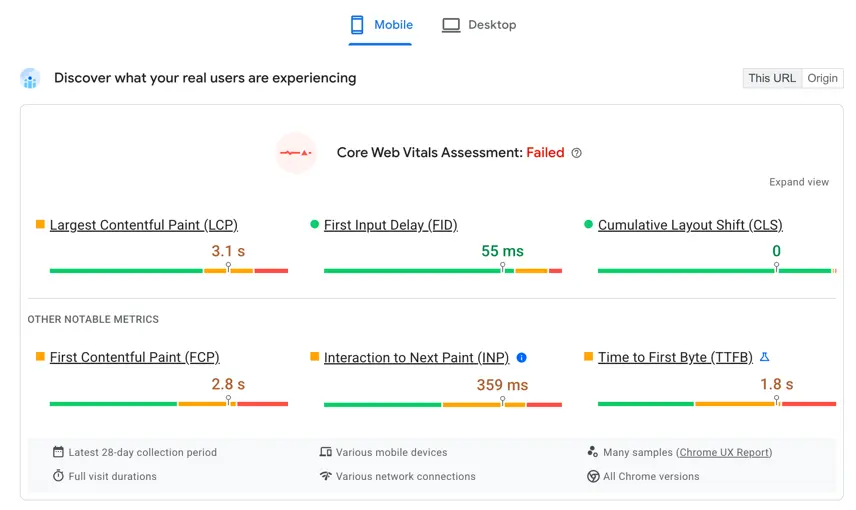
PageSpeed Insights
Genom att använda PageSpeed Insights kan du analysera en specifik URL och få en detaljerad rapport om Core Web Vitals, tillsammans med rekommendationer för förbättringar.
Lighthouse (i Chrome DevTools)
I Chrome-webbläsaren kan du högerklicka på sidan, välja ”Inspektera”, gå till fliken ”Lighthouse”, och köra en analys. Detta ger en lokal bedömning av Core Web Vitals tillsammans med andra mätvärden som påverkar användarupplevelsen.
Web Vitals Extension
Google har också en Chrome-extension, kallad Web Vitals Extension, som visar Core Web Vitals i realtid medan du surfar på en sida.
De främsta delarna i Core Web Vitals
Core Web Vitals fokuserar främst på dessa områden som anses viktiga för användarens upplevelse:
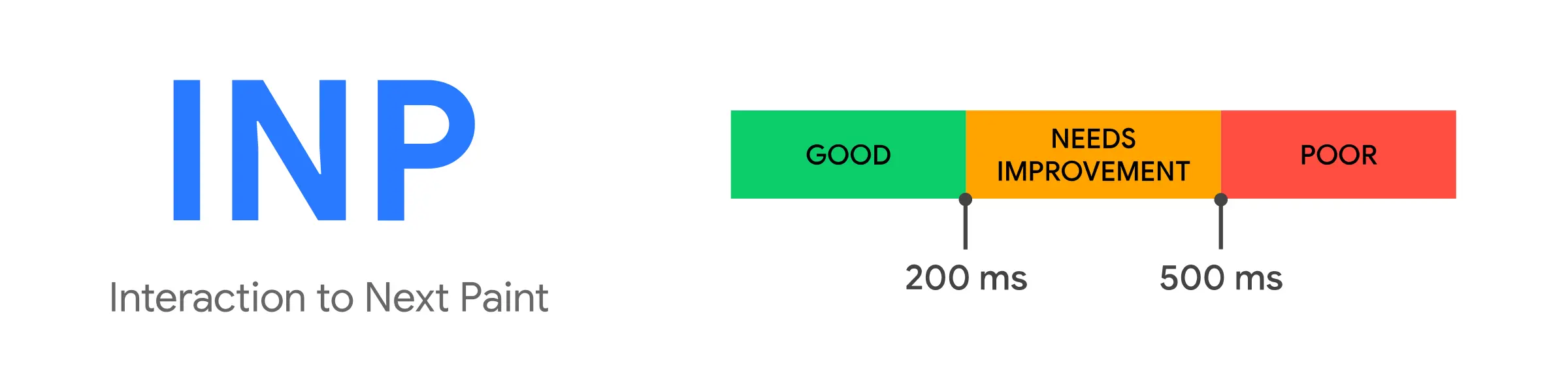
- INP (Interaction to Next Paint)
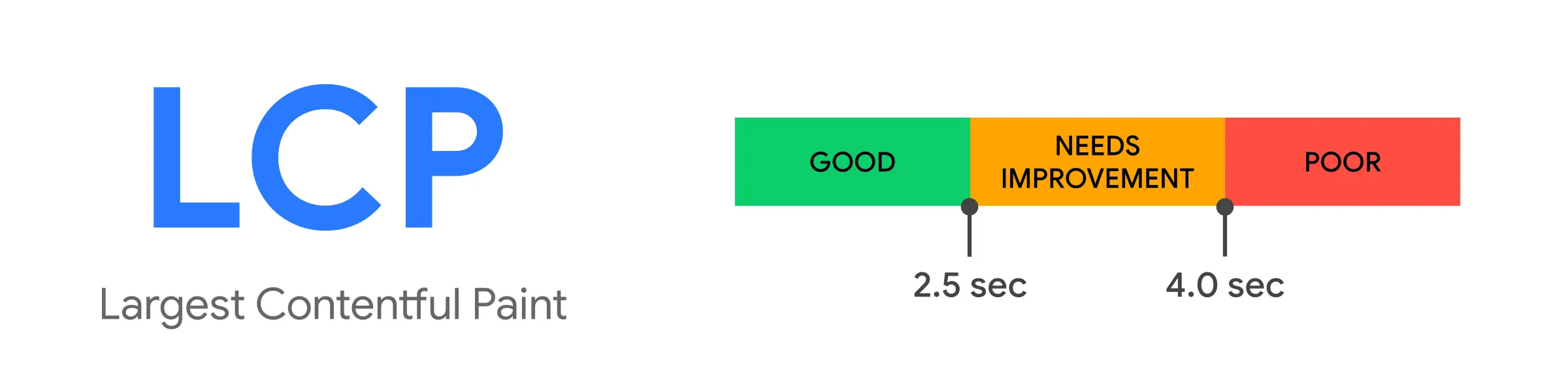
- LCP (Largest Contentful Paint)
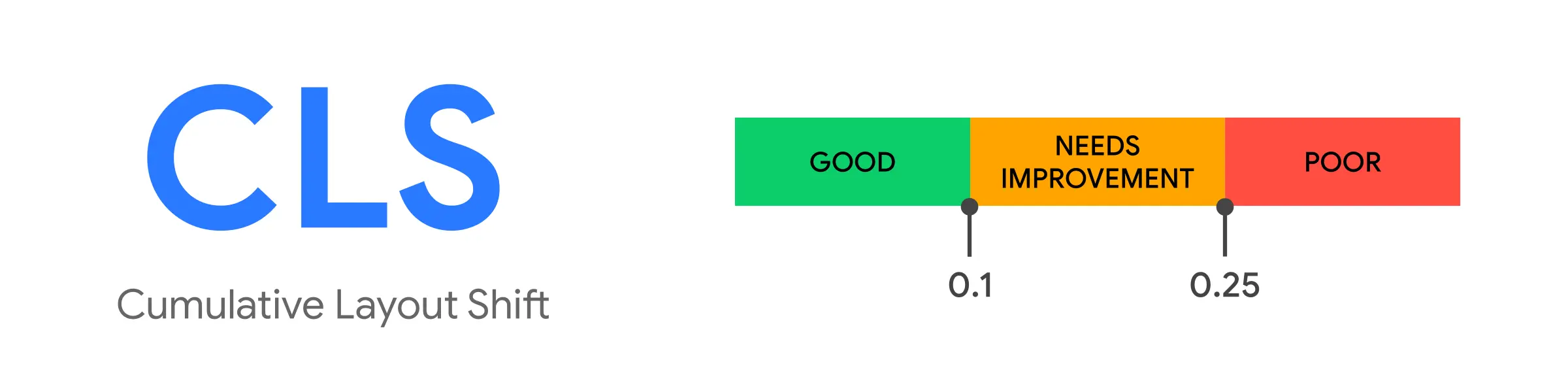
- CLS (Cumulative Layout Shift)
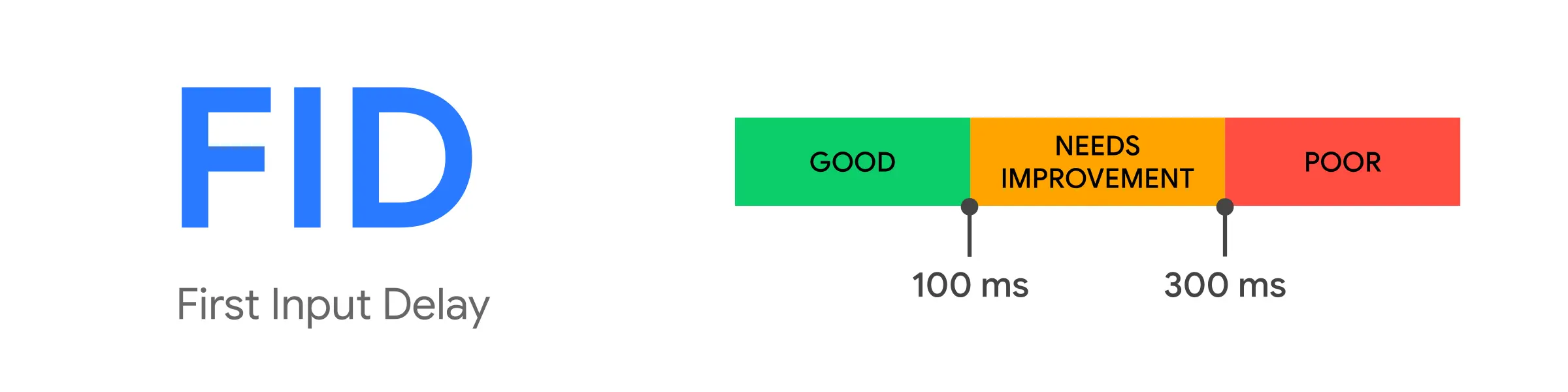
- FID (First Input Delay)
Alla delar handlar om hur webbplatsen fungerar utifrån ett tekniskt perspektiv inklusive nivån på användarvänligheten. Nedan går vi igenom närmare på vad de olika delarna omfattar.

Interaction to Next Paint – INP
INP är en ny mätmetod som ersatte den tidigare metoden, FID (First Input Delay), den 12 mars 2024. INP används inom webbutveckling för att mäta hur snabbt en webbplats eller app svarar på en användares interaktion. Målet med INP är att säkerställa att webbplatser är snabba och reagerar snabbt när användaren klickar, skriver, eller gör något annat på sidan.
Vad gör INP?
Tänk dig att du klickar på en knapp på en webbplats och att det sedan tar lång tid innan något händer. Det är irriterande, eller hur? INP mäter hur lång tid det tar från att du interagerar med sidan (genom att klicka eller skriva något) tills du ser ett svar på skärmen. Ju lägre INP-tid, desto snabbare känns webbplatsen.
Varför är INP viktigt?
Fördröjningar skapar frustration, och användare förväntar sig att en webbplats ska svara snabbt. INP visar hur snabb och responsiv en webbplats faktiskt är. Om en webbplats har högt INP-värde innebär det att sidan tar längre tid på sig att svara på användarens input, vilket kan irritera och få användaren att lämna sidan.
Hur fungerar INP?
INP fokuserar på att mäta de största och viktigaste interaktionerna, som klick och tangenttryckningar. Den registrerar tiden det tar för webbplatsen att reagera när användaren gör något, speciellt vid de mest märkbara fördröjningarna. Genom att förbättra INP kan utvecklare säkerställa att användarupplevelsen förbättras vid de mest kritiska tillfällena.
Sammanfattningsvis hjälper INP utvecklare att hitta och minska fördröjningar i sidans svarstid, vilket leder till en snabbare och mer smidig upplevelse för användaren.

Largest Contentful Paint – LCP
LCP är ett mått som visar hur snabbt det största och viktigaste innehållet på en webbsida laddas. Detta innehåll är ofta en stor bild eller ett block av text som användaren direkt vill se när sidan öppnas. LCP är en viktig indikator på hur snabbt en webbplats känns för användaren.
Varför är LCP viktigt?
Föreställ dig att du besöker en webbplats och att det dröjer innan de viktigaste elementen – som en stor bild eller rubrik – laddas klart. Denna långsamma laddning kan vara frustrerande och göra att användaren snabbt lämnar sidan. Ett snabbt LCP gör däremot att webbplatsen upplevs som snabb och tillförlitlig.
Hur kan man förbättra LCP?
För att snabba upp LCP kan webbutvecklare använda sig av flera metoder, till exempel:
- Komprimera och ändra storlek på bilder så att de laddas snabbare.
- Minska mängden CSS och JavaScript som fördröjer laddningen av sidan.
- Använda Content Delivery Networks (CDN) för att leverera innehållet från en server nära användaren.
- Förladda nyckelresurser som är viktiga för sidans layout.
Genom att förbättra LCP blir webbplatsen snabbare och mer användarvänlig, vilket gör att fler användare stannar kvar och fortsätter interagera med sidan.

Cumulative Layout Shoft – CLS
Cumulative Layout Shift (CLS), eller kumulativ layoutförskjutning på svenska, är ett mått som beskriver hur mycket innehållet på en webbsida flyttar på sig medan sidan laddas. Målet är att sidan ska ladda på ett stabilt sätt så att element (som knappar, bilder eller textblock) inte plötsligt hoppar runt på skärmen.
Vad innebär CLS?
Tänk dig att du försöker klicka på en knapp, men precis innan du hinner göra det flyttar knappen sig eftersom andra delar av sidan fortfarande laddas. Du kan då råka klicka på fel knapp eller länkas till fel sida, vilket kan vara riktigt frustrerande. CLS mäter hur mycket sådana hopp sker på en webbsida under laddning och hur störande de är för användaren. En bra CLS innebär att innehållet är stabilt och inte hoppar runt på skärmen.
Hur mäts CLS?
CLS mäts genom att analysera två faktorer:
- Effektfraktion: Detta visar hur stor andel av skärmen som påverkas av layoutförskjutningen. Ju större element som flyttas, desto högre blir poängen.
- Avståndsfraktion: Detta mäter hur långt elementen flyttar sig på skärmen i förhållande till dess storlek. Ju större förflyttning, desto högre poäng.
För att beräkna CLS-poängen multipliceras dessa två faktorer. Resultatet är en poäng där en högre poäng indikerar en större och mer störande förskjutning.
Varför är CLS viktigt?
En låg CLS är viktig för att ge en smidig användarupplevelse. Om innehållet på sidan hoppar runt medan den laddas, kan användaren bli frustrerad eller av misstag göra fel val. På mobila enheter kan detta vara särskilt märkbart eftersom skärmen är mindre, vilket gör hopp och förskjutningar ännu mer påtagliga.
Att hålla CLS-poängen låg skapar en bättre, mer stabil upplevelse och gör att användaren lättare kan navigera utan irritation.

First Input Delay – FID
First Input Delay (FID) är ett mått på hur snabbt en webbsida reagerar när en användare försöker interagera med den för första gången, som att klicka på en knapp eller länk. Precis som vi vill göra ett bra första intryck när vi träffar någon, är det viktigt att en webbsida gör ett bra intryck genom att vara snabb och responsiv när en användare försöker använda den.
Vad är FID?
FID mäter tiden från det att användaren gör sitt första klick, tryck eller annan interaktion på en sida, tills webbläsaren börjar reagera på denna interaktion. Om en sida har låg FID betyder det att den är snabb att svara och känns lättanvänd. Om FID är hög, kan det kännas som att sidan är långsam eller seg, vilket kan vara frustrerande och göra att användaren tappar intresset.
Varför är FID viktigt?
Tänk dig att du klickar på en knapp för att öppna en meny, men ingenting händer på flera sekunder. En sådan fördröjning ger ett dåligt första intryck av sidan och kan få användare att lämna sidan direkt. Google rekommenderar att sidor bör reagera inom högst 100 millisekunder för att uppfattas som snabba och användarvänliga.
Hur fungerar FID-mätningen?
FID mäter bara själva fördröjningen mellan interaktionen och att sidan börjar reagera. Den mäter alltså inte hur lång tid det tar för sidan att avsluta uppgiften eller för att hela användargränssnittet ska uppdateras, utan bara tiden tills responsen startar. Det här gör FID till en viktig del av Google’s Core Web Vitals, som fokuserar på att förbättra användarupplevelsen på webben.

Optimera Core Web Vitals – INP, LCP och CLS för bättre företagsresultat
Att optimera Core Web Vitals (INP, LCP och CLS) är avgörande för företag som vill skapa en smidig användarupplevelse och samtidigt förbättra sin synlighet i både organiska och annonserade sökresultat. En snabb och responsiv webbplats lockar inte bara fler besökare utan gör att de stannar längre, något som direkt påverkar både försäljning och varumärkesuppfattning.
Våra SEO-experter på Buildahome hjälper företag att justera och underhålla Core Web Vitals, vilket är mer än bara att använda Google Search Console – det krävs rätt teknisk inställning och regelbundet underhåll för att maximera sidans prestanda och säkerställa långsiktiga resultat.
Kontakta oss idag!
Vi erbjuder en helhetslösning där vi inte bara bygger din webbplats, utan ser till att den är optimerad för att ge maximal avkastning för din verksamhet. Låt oss hjälpa dig att göra din webbplats till ett kraftfullt verktyg för tillväxt och framgång!
Kontakta oss
Mejladress: [email protected]
Telefonnummer: 010-214 65 65
Besök oss på sociala medier och webben
Webb
Läs andra blogginlägg
Varför syns inte min hemsida på Google? Här är de vanligaste anledningarna
Off-Page SEO: Allt du behöver veta