Vad innebär Core Web Vitals? – Optimisera användarvänligheten på din hemsida

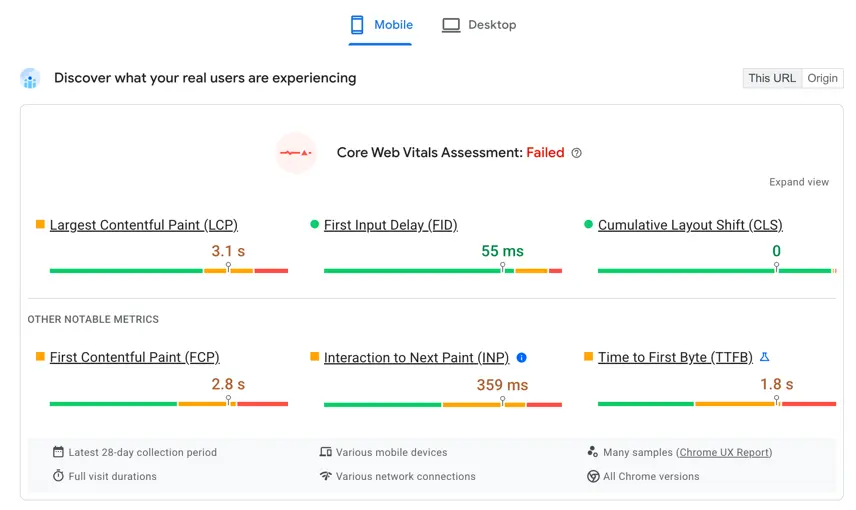
I detta blogginlägg går vi in på Core Web Vitals, eller diagnos av huvudvärden för webben, som det heter på svenska. Verktyget som hittas i Google Search Console lanserades under juni 2021 och skapades för att man enklare ska kunna analysera och förstå hur ens hemsida presterar. Även om man inte skulle vara webbutvecklare eller SEO-expert kan man med Core Web Vitals ändå kunna få en överblick och förståelse för hur vidare det går för hemsidan.
De första delarna i Core Web Vitals – INP, LCP och CLS
Hittills består Core Web Vitals av tre delar som kallas för INP (Interaction to Next Paint), LCP (Largest Contentful Paint) och CLS (Cumulative Layout Shift). Alla tre delar handlar om hur hemsidan fungerar från ett tekniskt perspektiv inklusive nivån på användarvänligheten. Nedan går vi igenom närmare på vad de olika delarna omfattar.

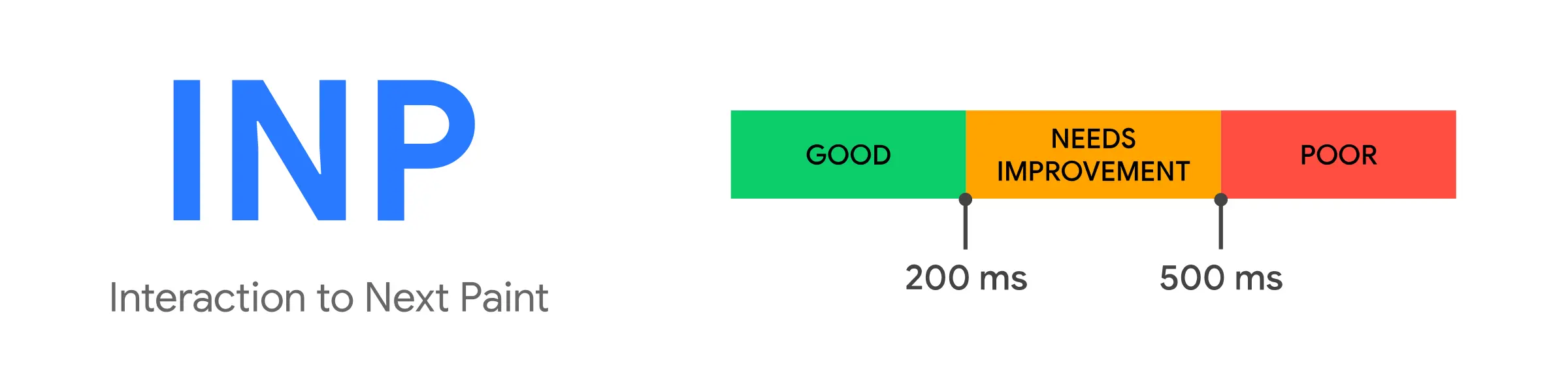
INP – Interaction to Next Paint
INP ersatte FID som huvudvärde 12/3 2024. Inom webbutveckling är lyhördheten hos en webbplats eller applikation inte bara en bekvämlighet; det är en nödvändighet. Det är här ”Interaction to Next Paint” (INP) kommer in i bilden. INP är ett kritiskt prestandamått som mäter tiden från det att en användare interagerar med din webbplats tills de ser ett svar på skärmen. Det är en direkt indikator på hur snabb och responsiv din webbplats känns för slutanvändaren.
Varför är INP viktigt?
Föreställ dig att du klickar på en knapp eller skriver i ett textfält och väntar för länge på att något ska hända. Det är frustrerande, eller hur? INP kvantifierar den fördröjningen och hjälper utvecklare att förstå och förbättra användarupplevelsen. En lägre INP-poäng innebär en snabbare, mer reaktiv upplevelse, medan en högre poäng indikerar potentiella områden för optimering.
Hur INP fungerar
INP fokuserar på de mest kritiska användarinteraktionerna, som att klicka, trycka eller trycka på tangenter. Den mäter fördröjningen av dessa interaktioner, speciellt inriktad på de största förseningarna, eftersom dessa är de mest märkbara för användarna. Mätvärdet fångar de värsta scenarierna och säkerställer att förbättringar av INP direkt förbättrar användarens upplevelse av de mest effektfulla interaktionerna.

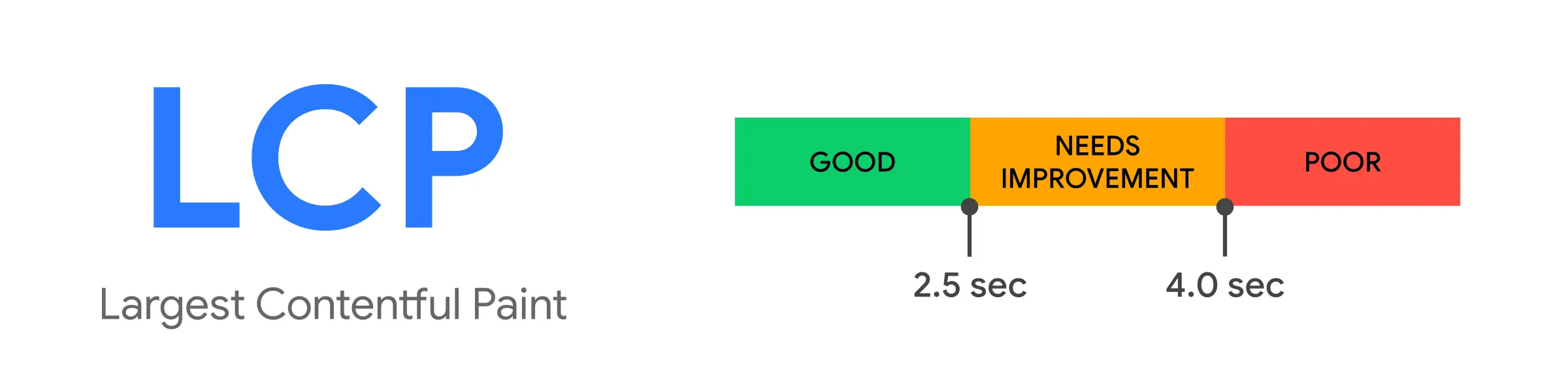
LCP – Largest Contentful Paint
Largest Contentful Paint (LCP) är ett centralt mått för webbprestanda, som mäter den tid det tar för huvudinnehållet på en webbsida att laddas. Det är avgörande för användarupplevelsen, eftersom en snabb LCP säkerställer att användarna uppfattar en webbplats som responsiv och är mindre benägna att överge den.
För att optimera LCP kan webbutvecklare ändra storlek på och komprimera bilder, minimera CSS och JavaScript som blockerar rendering, använda Content Delivery Networks (CDN) för att minska innehållsleveranstider och förladda nyckelresurser. En optimerad LCP ökar inte bara användarnöjdheten utan bidrar också till högre engagemang och retentionsgrader. Tillsammans med Interaction to Next Paint (INP) och Cumulative Layout Shift (CLS), bildar LCP Core Web Vitals, som erbjuder en heltäckande bild av en webbplats hälsa.
Att förbättra LCP är viktigt för att göra ett starkt första intryck och hålla användarna engagerade från det ögonblick de kommer till din webbplats. I dagens digitala landskap kan en snabb LCP vara skillnaden mellan att en användare stannar eller lämnar.

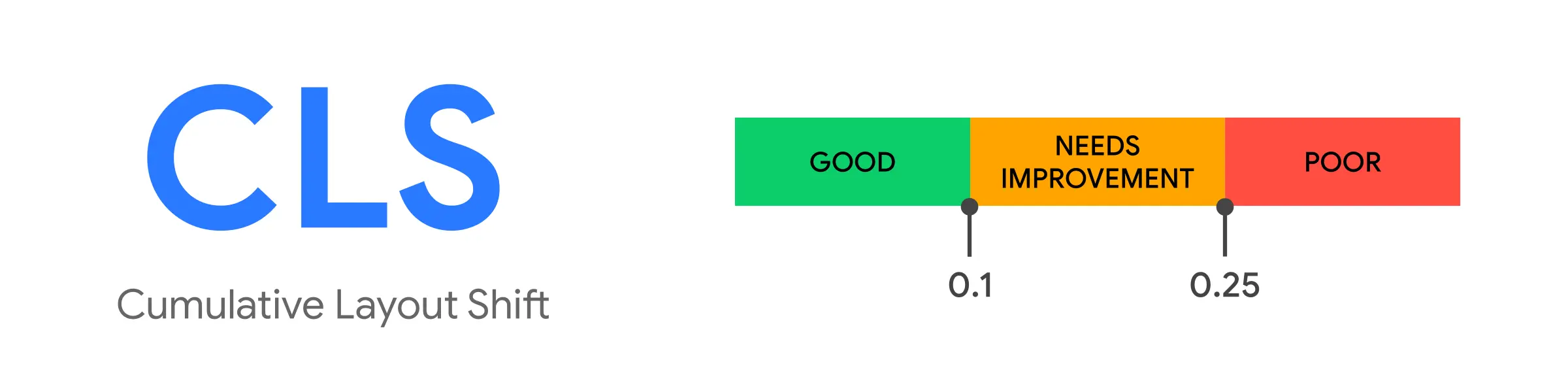
CLS – Cumulative Layout Shift
På svenska heter Cumulative Layout Shift (CLS) kumulativ layoutförskjutning. Begreppet omfattar processen i att kontrollera hur hemsidan förändras under laddningstiden. Ett exempel på bristande CLS är när hemsidan laddas långsammare än man klickar. Eller att man klickar på ett val i en rullgardinsmeny innan den hunnit ladda klart och hamnar därför på någon helt annan sida än den man klickat på.
CLS handlar också om att olika element laddas i korrekt ordning på alla sorters enheter och att allt visas innanför rutan, vilket tyvärr ofta misslyckas särskilt på mobila versioner.
Slagfraktion och avståndsfraktion – mäta “CLS Score”
För att beräkna “CLS Score” (layoutskiftpoäng på svenska) undersöker Google så kallade “effektfraktion” (impact fraction) och “avståndsfraktion” (distance fraction).
Såhär kan man visualisera formeln: Layoutskiftpoäng / CLS factor = effektfraktion x avståndsfraktion.

Effektfraktionen relaterar till storleken på det instabila elementet i jämförelse med visningsporten. Avståndsfraktionen innebär hur pass mycket det instabila elementet rör sig i förhållande till skärmens storlek. En hög CLS innebär alltså att ett stort element rör sig på en lång sträcka. CLS är den största gruppen av layoutskiftpoäng som inträffar i ett fönster. Skulle några skift ske inom fem sekunder skulle detta anses vara störande och resultera höga CLS-poäng. Alltså vill man hålla CLS siffran så låg som möjligt.
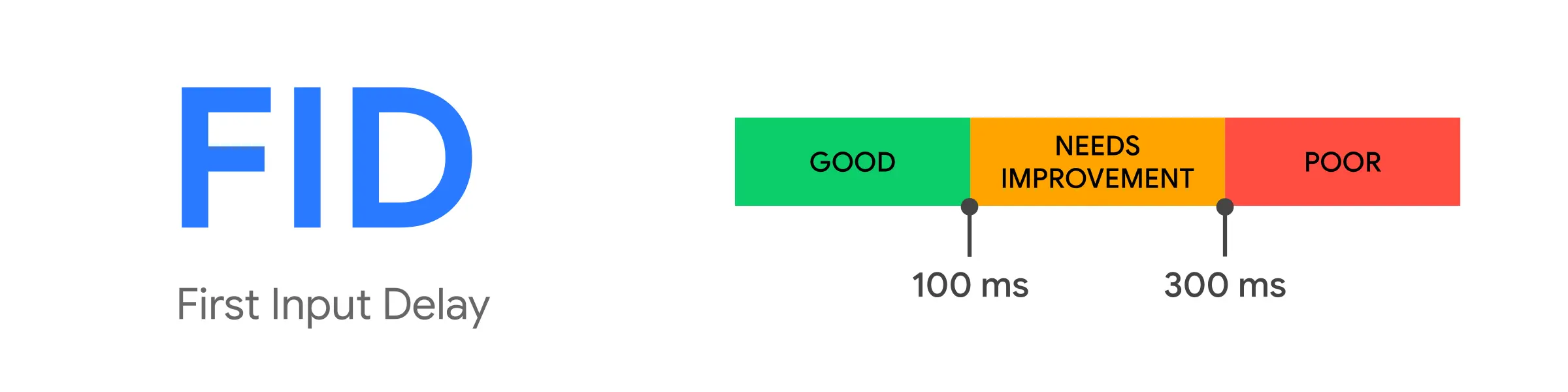
FID – First Input Delay
Vi vet alla hur viktigt det är att göra ett bra första intryck. Lika viktigt är det när man träffar nya människor som när man skapar webbupplevelser. På webben kan ett bra första intryck vara skillnaden mellan en ny lojal användare eller ett farväl för gott. En stor del av ett bra första intryck på en hemsida är att den fungerar som den ska när man klickar på olika element och knappar, samt att man snabbt får upp informationen man klickar efter.
FID, eller First Input Delay, mäter nivån på interaktiviteten på en hemsida. Google mäter alltså tiden från att besökaren klickar på en länk, knapp eller annat på hemsidan till att den svarar på klicket. För att ligga bra till bör hemsidan reagera på klicket på högst 100 millisekunder. En låg FID hjälper till att säkerställa att sidan är användbar.

Som del av Core Web Vitals, mäter FID endast ”fördröjningen” i händelsebearbetning. Alltså mäter den inte själva tiden som händelsen bearbetas på eller den tid det tar för webbläsaren att uppdatera användargränssnittet efter att händelsehanteraren har körts.
Optimera Core Web Vitals – INP, LCP och CLS
Att uppmärksamma Core Web Vitals (INP, LCP och CLS) ger inte bara en bättre användarupplevelse utan ökar även din rankning bland organiska och annonserade sökresultat. Våra SEO experter på Buildahome hjälper dig gärna att konfigurera Core Web Vitals! Även om själva verktyget i Google Search Console är användarvänligt behöver inställningarna göras och underhållas av proffs.
Hör av dig till oss!
Vi erbjuder fullservice, vilket innebär att vi gör mycket mer än bygger hemsidor, för att du ska få ut så mycket som möjligt av din webbsida och verksamhet.
Kontakta oss
Mejladress: [email protected]
Telefonnummer: 010-214 65 65
Besök oss på sociala medier och webben
Webb
Läs andra blogginlägg
Varför syns inte min hemsida på Google? Här är de vanligaste anledningarna